PIK
MOBILE game

PROJECT OVERVIEW
ABOUT
This was an academic project, done in a team of three students. We had one month to design and present a high-fidelity prototype of an interactive mobile game for the STM (Société de transport de Montréal).
This project was done in collaboration with Céleste Bonnier and Rébecca Roy-Brière.
THE PROBLEM
Few are aware that the STM has interactive technologies, such as the new connected bus shelters and interactive billboards. Even fewer integrate them in their daily commute. The goal was to create a new game that would create a community around these infrastructures and implement change.
We decided to challenge ourselves by also finding a way to encourage people to socialize with their fellow commuters while they wait. We saw the lack of connection between commuters as an important problem that we wanted to solve.
A quote we came across from author Kio Stark during our research sums up our intention: “Talking to people who are different from us can be radically transformative. It’s the antidote to fear.”


THE SOLUTION
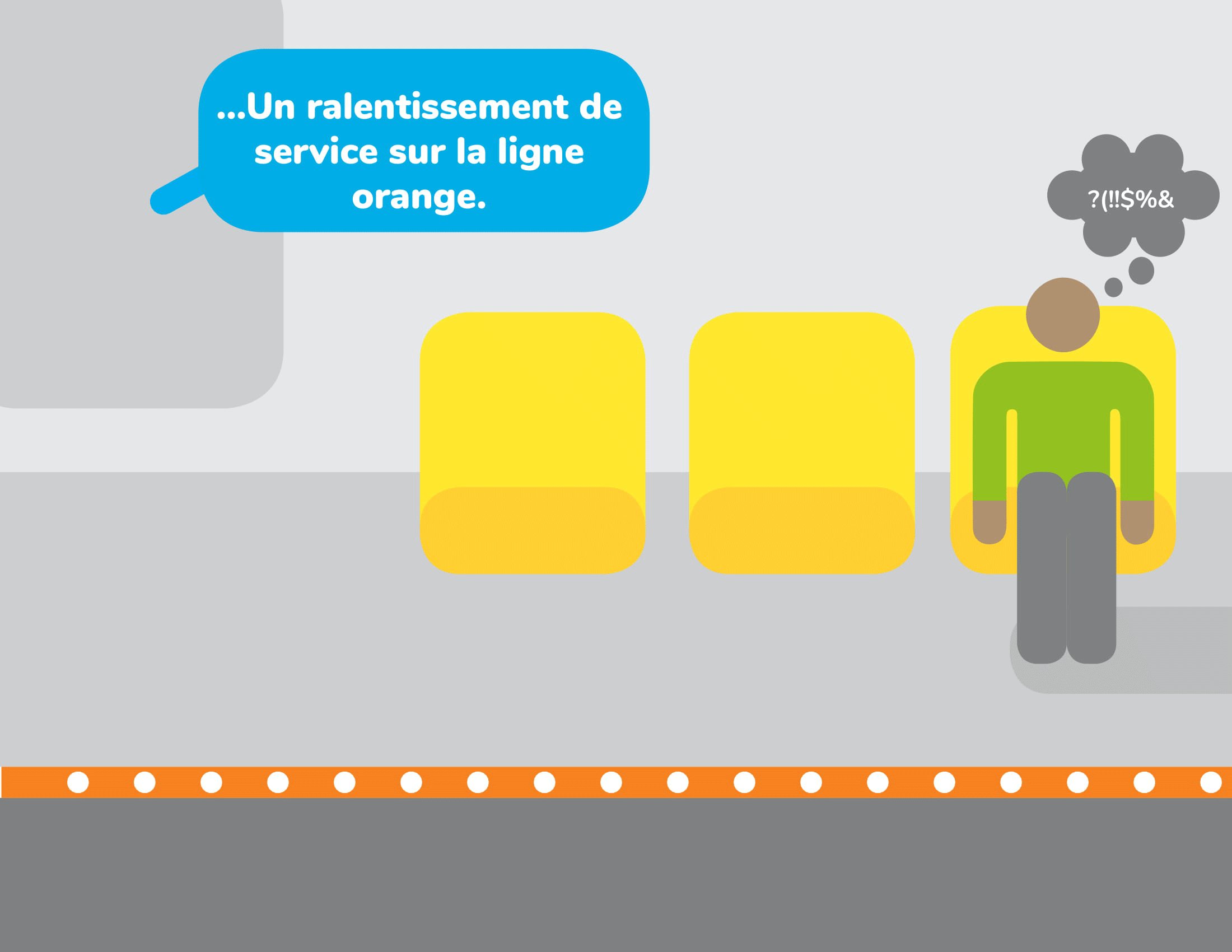
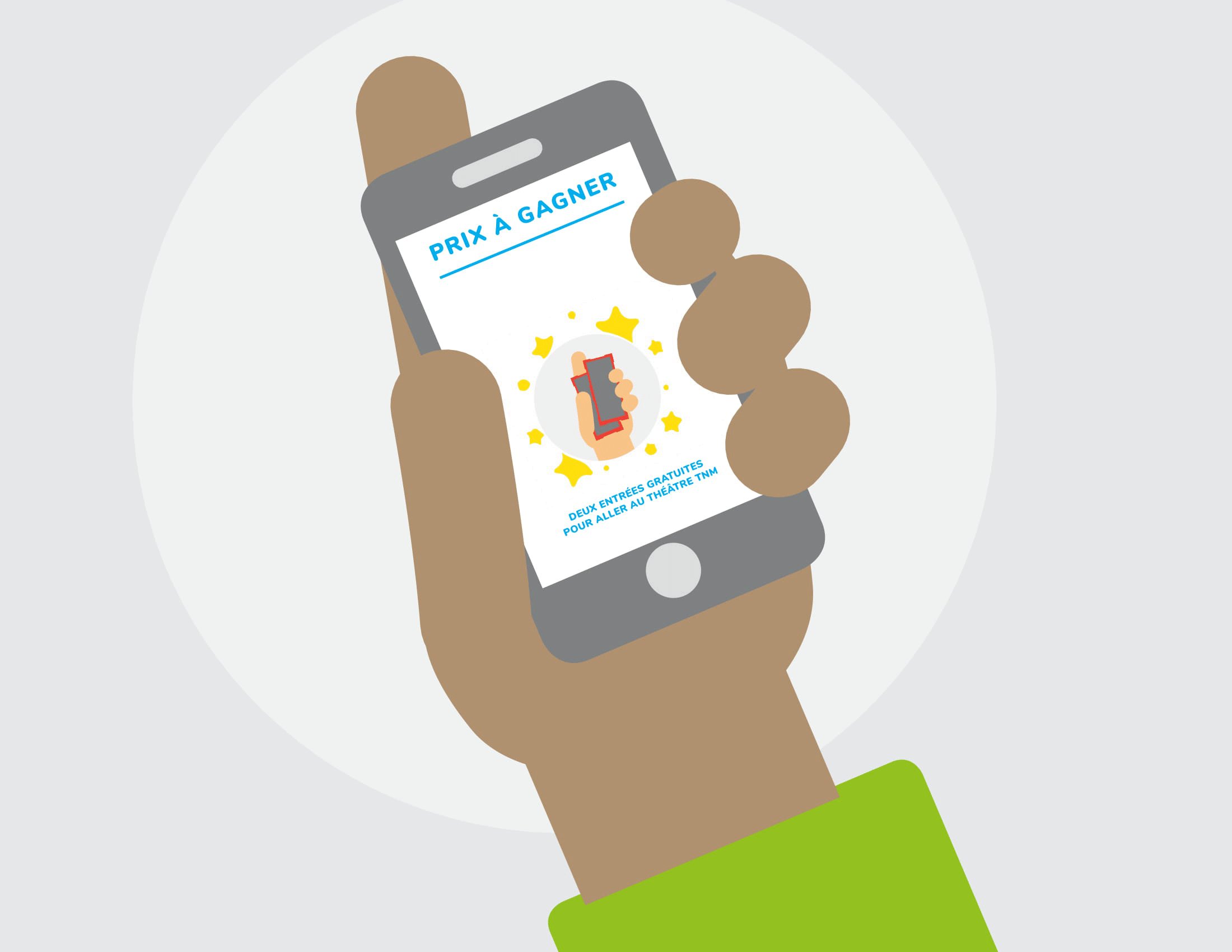
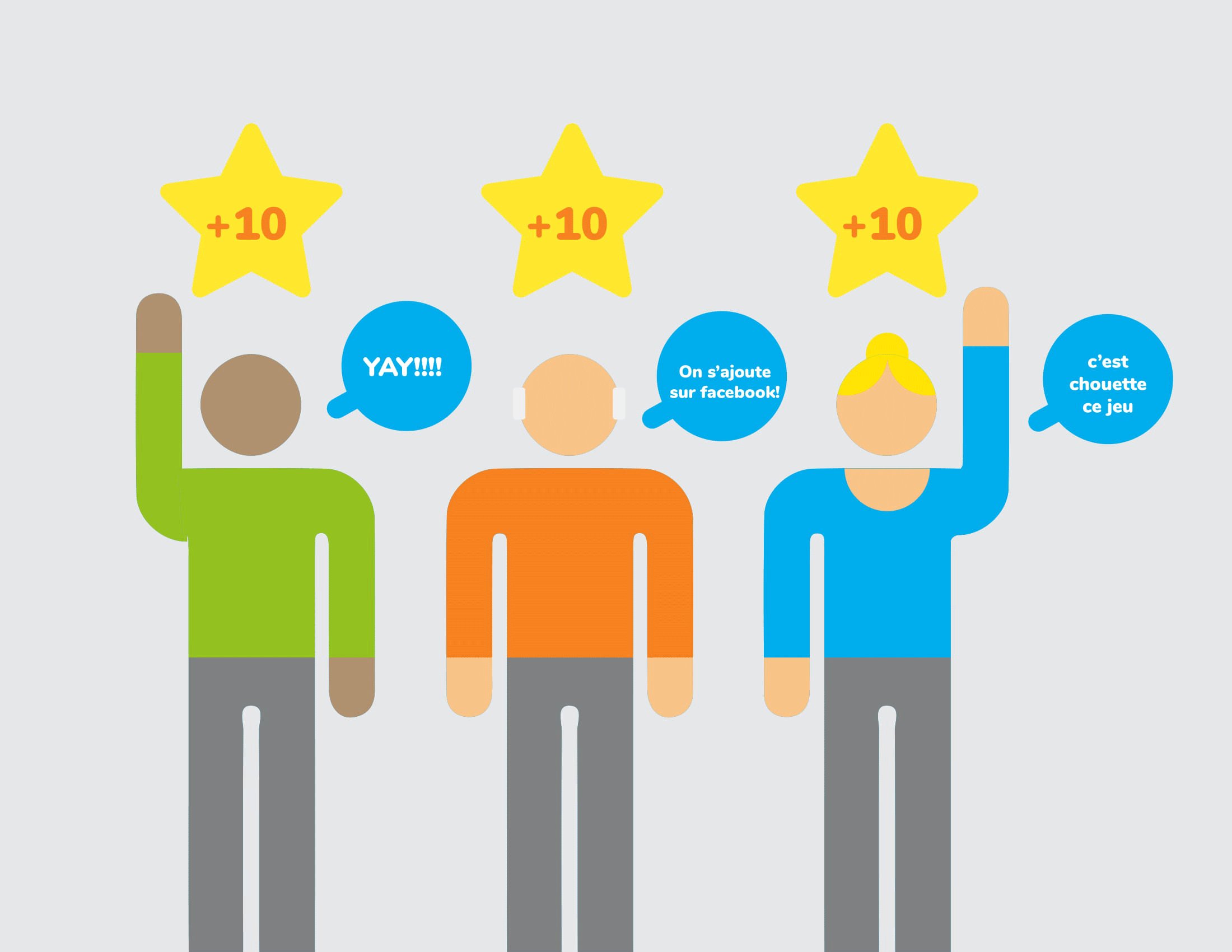
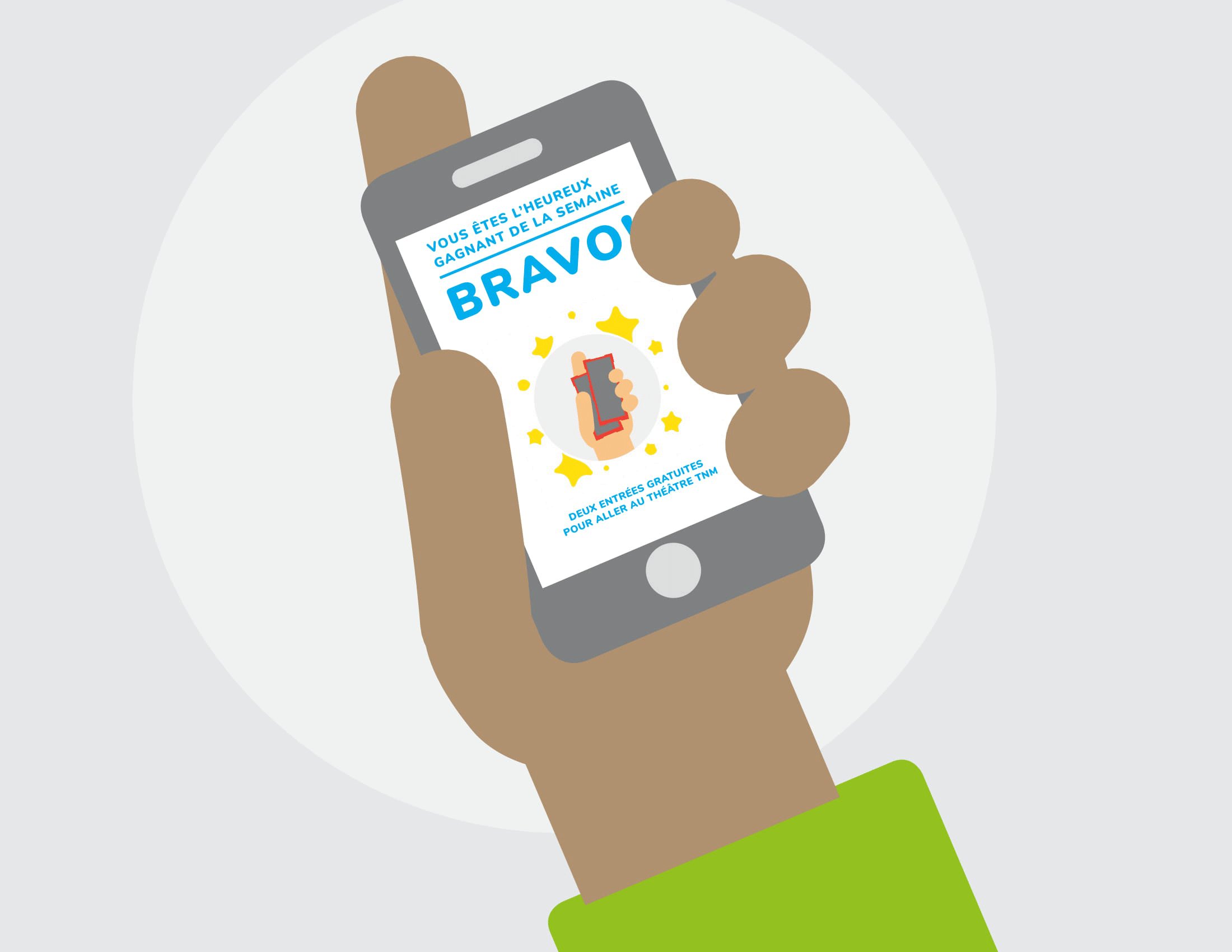
PIK is a mobile game that presents fun daily photo challenges to commuters that encourage them to interact with each other. Using the app, users see what the challenge is, for example taking a picture of three people holding coffee cups together, how much time they have to complete it, and what prizes they can win. The app allows people to easily find other participants and connect with them afterwards.

DISCOVERY
RESEARCH & ANALYSIS
We started by researching and defining our problem and objectives - by creating mind maps, identifying our target audience and context, finding and testing existing games, and interviewing and observing our target users to better understand their behaviours and needs. We also got an understanding of the existing technologies that we could leverage. We then created a preliminary document where we grouped our findings and goals together.
USER OBSERVATIONS

GAME TESTING

IDEATION
After understanding our problem space, we sketched our first ideas and chose a few that we wanted to further develop. We created journey maps, personas and user scenarios of our preferred concept. We also decided on a visual identity and continued prototyping - by hand at first, then on the computer. After receiving feedback from our teacher, we improved our user flow, finalized our high-fidelity prototype, and brought all of this together in a research document. We then presented our design in front of a jury of designers, who also gave us valuable feedback.

PERSONAS
We created three personas that cover a range of potential users. Our target users were daily commuters that have a basic understanding and appreciation for technology and social media. Designing for them helped in making informed design decisions as we always kept the end user in mind.



JOURNEY MAP

LOGO STUDY

VISUAL IDENTITY
Inspired by STM's current visuals

DESIGN
IN CONTEXT

USER FLOW

high-fidelity WIREFRAME
 |  |
|---|---|
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
REFLECTION
CHALLENGES & NEXT STEPS
Our solution would have to be validated by testing the app with a small group of people to start off. We could launch a beta version in the IOS and Android app stores. The STM could promote the app across their network (on the metro screens, posters, bus shelters, etc.). Those interested would download the app, test it, and give us their feedback through the app. A study could be made after a few weeks to see if it catches on and makes people more friendly to strangers around them.
Our biggest challenge was trying to change a behaviour that is so deeply ingrained in us. Although the feedback we received was mostly positive, it is hard to tell what real impact the game could have. It was definitely challenging to come up with a game that would interest enough users without it being overly complicated or seemed forced. If we had more time, I would have loved to have done more testing before settling on a final concept. Working with a developer would have also brought valuable technical insight. With this project, I realized that my previous design experience made it easy to follow the process, but I still had a lot to learn about digital design!